Gig Performer 4 contains many new widgets shown in the screenshot below:

1. Sustain Pedal
2. Plastic Green Knob
3. Plastic Red Knob
4. Plastic Blue Knob
5. Plastic Purple Knob
6. Pad Button Blue
7. Pad Button Green
8. Pad Button Yellow
9. Pad Button Red
10. Pad Button Orange
11. Blue Slider
12. Red Slider
13. Purple Slider
14. Black Metal Knob
15. Gold Knob
16. Switch Red (Horizontal)
17. Switch Red (Vertical)
In Gig Performer 4, the Panel widget has been renamed to the Shape widget.
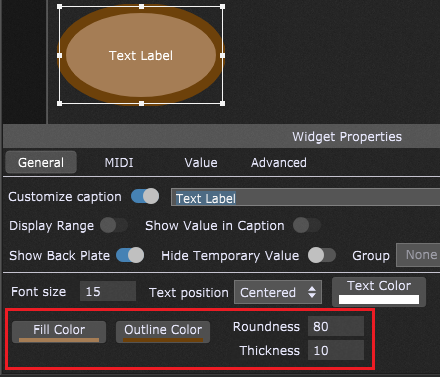
The Text label widget has also been improved:

Now it includes the Text Color selection and new formatting options, as indicated with the red rectangle: Fill Color, Outline Color, Roundness and Thickness.
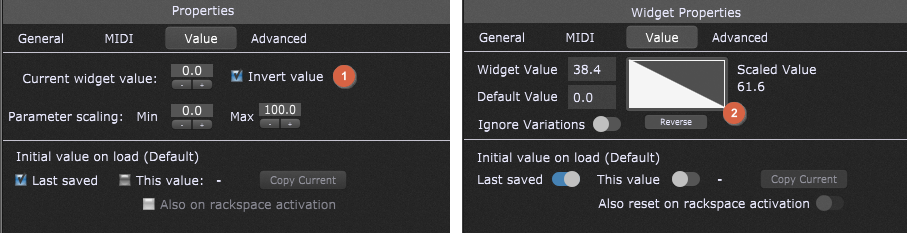
Note that the old "Invert" check-box (1) for widgets is gone - don't panic, its functionality is now folded into the new scaling curve system (2):

The scaling curve can be seen in Gig Performer 4 screenshot located on the right, and if you click on the rectangle indicated with (2), you can select more scaling options:

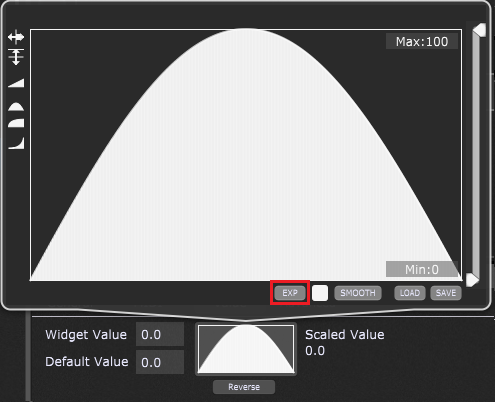
If the built-in scaling options don't suit your needs, you can simply click to draw your own curve which can then be smoothed as necessary. For even more control, you can create your own curve segments by clicking on the EXP button (indicated with the red rectangle) and entering your own expression in the Gig Performer Curve Designer. This way you can define advanced curves for your widgets (MIDI velocities can also be adjusted this way). Refer to this chapter for more information.
Refer to the Widgets chapter for in-depth topics about widgets.