A widget is an object (such as a knob, slider, button, or meter) used to control and/or display plugin parameters. Widgets can be controlled either with your laptop's mouse or trackpad, or remotely from a MIDI controller. With the use of OSC, widgets can also be controlled from iOS / Android tablets and smartphones using the appropriate apps, as well as from other applications such as MaxMSP or Ableton Live that support OSC.
The picture below depicts all 50 widgets available in Gig Performer 4:

1-Shape, 2-Text Label, 3-Tape Label (Horizontal), 4-Tape Label (Vertical), 5-Blue Knob, 6-Green Knob, 7-Grey Knob, 8-Purple Knob, 9-Balance Knob, 10-Metal Knob, 11-Metal Knob (Dark), 12-Old School Knob, 13-The 11, 14-Metal Angled Knob, 15-Plastic Blue Knob, 16-Plastic Green Knob, 17-Plastic Red Knob, 18-Plastic Purple Knob, 19-Black Metal Knob, 20-Gold Knob, 21-Switch (Vertical), 22-Switch Red (Vertical), 23-Meter (Vertical), 24-Expression Pedal, 25-Sustain Pedal, 26-Meter (Horizontal), 27-Black Slider (Vertical), 28-White Slider (Vertical), 29-Blue Slider, 30-Red Slider, 31-Purple Slider, 32-White Slider (Horizontal), 33-Black Slider (Horizontal), 34-Black Drawbar, 35-Brown Drawbar, 36-White Drawbar, 37-Pad Button Blue, 38-Pad Button Green, 39-Pad Button Red, 40-Pad Button Orange, 41-Pad Button Yellow, 42-Switch (Horizontal), 43-Switch Red (Horizontal), 44-Toggle Switch, 45-Red LED, 46-Green LED, 47-Blue LED, 48-LED Button Green, 49-LED Button Red, 50-LED Button Blue.
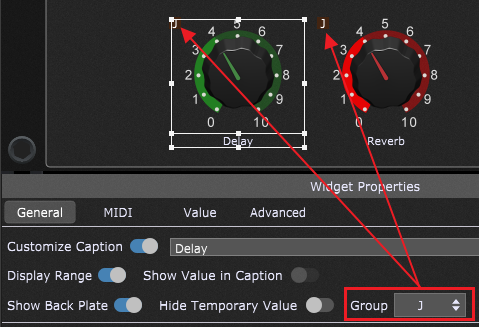
Widgets can be operated independently or in widget groups (refer to the How to add a widget to a widget group chapter for more information on widget groups). There are 26 widget groups available in each rackspace and they are represented with letters (A-Z). To assign a widget to a widget group, first make sure that the Edit mode in Panels view is selected; then select a widget and assign it to a group by selecting a letter, as indicated with the red rectangle:

Repeat these steps for other widgets that you want to be a part of the same group. When a widget is a part of a group, there will be a corresponding letter in the upper-left corner of the widget as indicated with the red arrows. Widget groups allows you to define complex relations between widgets, which are further discussed in the Panels and Widgets chapter.
Tip: Pressing a character (A-Z) while holding the Alt key (or Option on Mac) down will assign all selected widgets to that character's widget group.
Historically, if you wanted to control plugin parameters, you had to use MIDI messages to do so. Many plugins supported the ability to learn particular MIDI messages for specific parameters. However, we strongly encourage you to avoid this legacy approach and instead use Gig Performer's host automation support. Using host automation, you will control plugin parameters via widgets and optionally control widgets from your MIDI hardware. This may seem more complicated than it actually is and Gig Performer's ability to learn MIDI automatically makes the process simple while providing you with much more flexibility than controlling parameters directly via MIDI (please refer to this chapter for more information). Visit this blog article to learn what are the benefits of using the host automation. Note: while some older plugins may not support host automation, plugins that don't support host automation are very rare.
Further reading:
![]() New widgets in Gig Performer 4
New widgets in Gig Performer 4
![]() Widgets, in-depth
Widgets, in-depth
![]() Panels view
Panels view